MAD-learn Summer App Camp
- Grades: K-12
- Number of Students: Up to 30 Students
- Additional Resources: 14-Day Free Trial, CSTA Standards Alignment, CSTA Continued, ISTE Standards, TEKS Standards
Highlights:
MAD-learn is a web-based mobile app development tool that gives students in ANY classroom the opportunity to experience the 6-step design thinking process by creating their very own mobile app with or without coding! This innovative web-based learning tool brings Mobile Application Development and programming into the classroom, sparks creativity, and encourages entrepreneurship. MAD stands for Mobile App Development.
Summer App Camp – A 4-day, in-person camp for 30 students, facilitated by the MAD-learn team, guiding students through app ideation, development, and launch while fostering creativity and problem-solving skills.
MAD-learn Main Features:
It's Easy
- Unlike other app development programs, MAD-learn requires no previous coding experience and enables everyone to create effective apps.
It's Unique
- MAD-learn is the only mobile app development platform with the design-thinking process built in.
It's Educational
- MAD-learn uses the design-thinking process to align with national standards across North America.
It's Award-Winning
- MAD-learn has won the Best STEM/STEAM Instructional Solution Award, the Best New Product of the Year, and much more!
It's Made for Kids
- MAD-learn is optimized for students in grades 3-12 and teaches mobile app development in a fun and engaging way.
Curriculum or Lesson Plans:
MAD-learn's standards-aligned curriculum, created by educators for educators, offers an overview, activities, and tutorials for each of the design thinking modules to ensure teachers have everything they need.
Alignments
- Design thinking modules and curriculum are aligned with national and state standards for computer science, STEM, and more.
Lesson Plans
- Engaging and relevant lesson plans are available for each of the six steps of the design thinking process and beyond.
Resources
- Video and slide deck tutorials help guide you through each step of your mobile app development experience.
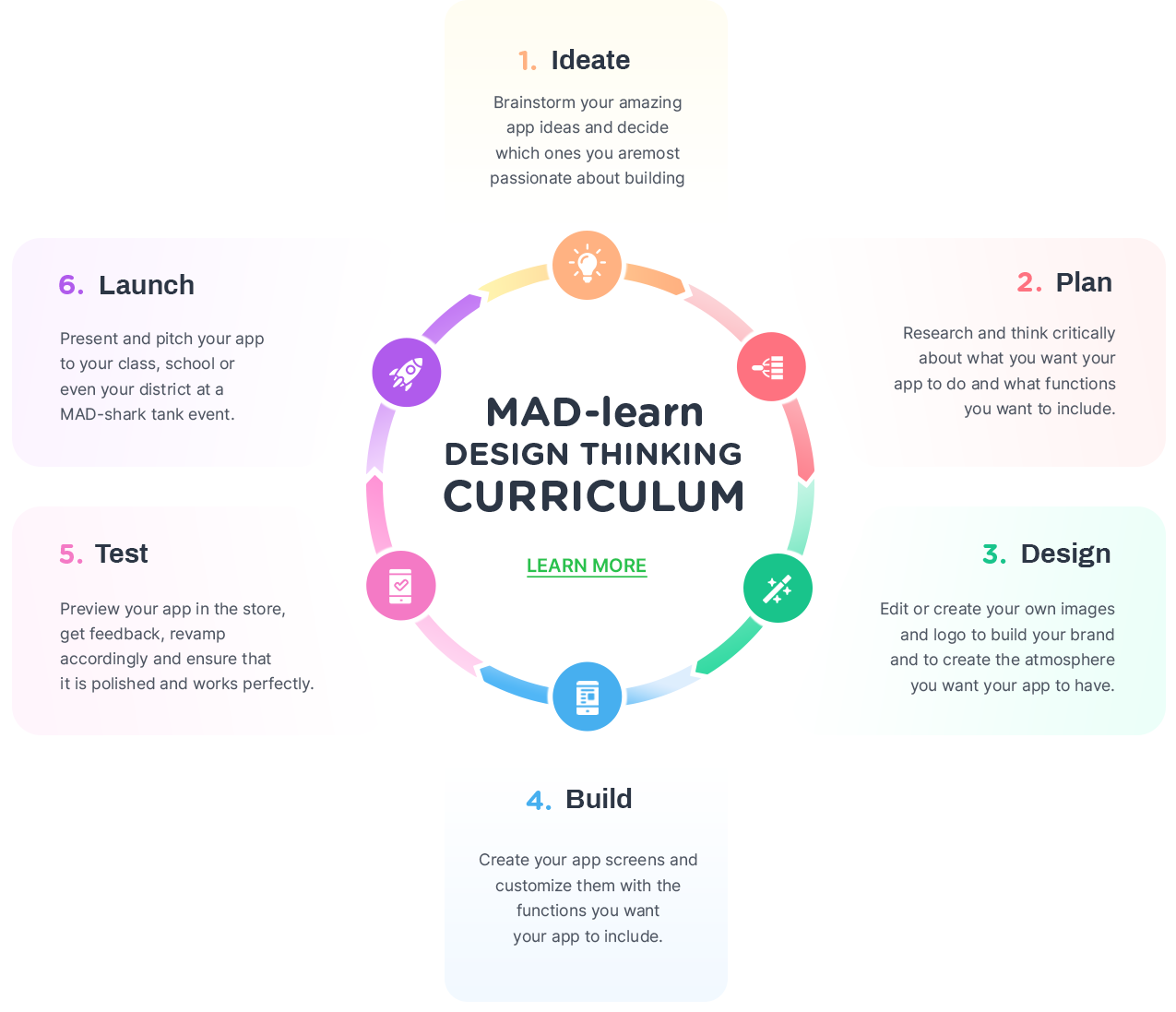
6-step Design Thinking Process
The MAD-learn curriculum is built around a six-step design thinking process. Students learn all of the important elements that are essential to creating a viable product, whether to be used as a unique presentation tool or an app for global consumption. And you don’t have to be a coder or a computer science teacher to teach with MAD-learn! Here are the steps:
- Ideate: Put all of your great ideas down on the Idea Board. The more ideas you come up with, the better!
- Plan: Use the Mind Map and lots of research to plan out what you want your app to do and how you want it to function
- Design: Pour your creative juices into making your app's logo and screen designs
- Build: Turn your idea, plan, and designs into a real app by building and linking each screen of your app
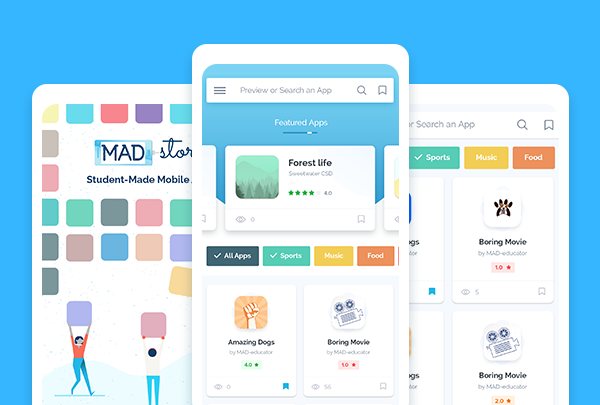
- Test: Use the MAD-store app on your computer or mobile device to see and test your app
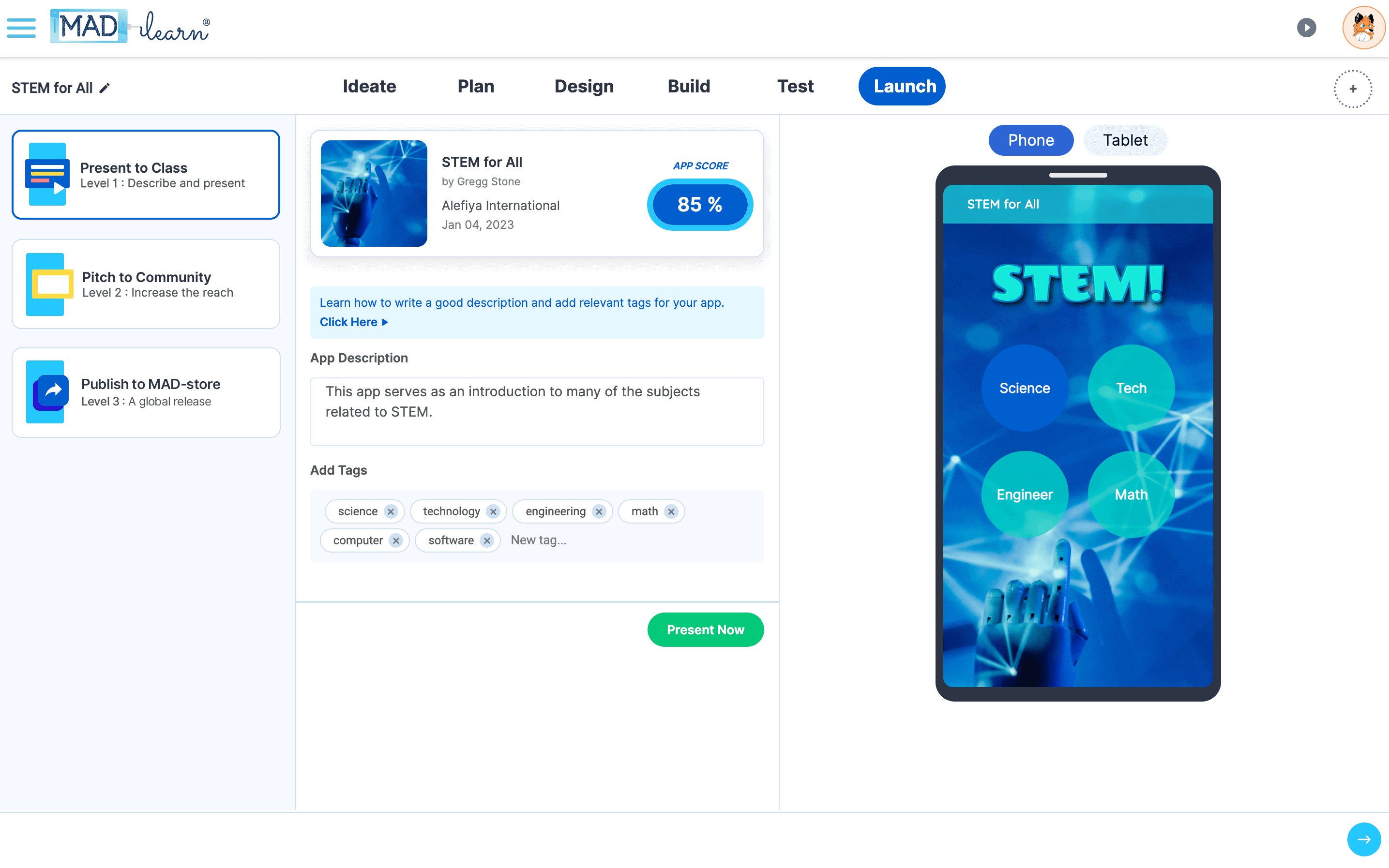
- Launch: Request your teacher to publish your app on the MAD-store for the world to see!
Great for Both Young and Older Students
- Elementary level resources and activities suited for students in grades K-5. Secondary level advanced resources and activities for students in grades 6-12.
Modular
- Each of the six modules contain customizable and downloadable lesson plans, presentations, rubrics, tutorials, activities, videos, and more.
Self-Paced
- Give your students anywhere from a no-code to a heavy-code experience, based on where they are in their coding journey. You have resources for a WYSIWYG drag and drop app building experience or an in-depth HTML, CSS, JavaScript coding experience.
Standard Alignments:
MAD-learn's team of educators have developed a set of courses, modules, and resources that are aligned to state and national standards in the US and Canada.
- ISTE Student Standards
- Ontario Curriculum Standards
- New Your Educational Technology Standards
- Texas Essential Knowledge and Skills (TEKS)
- EdTech Index
- CSforALL partner and alignment under the K-12 CS Framework
What's Included:
Summer App Camp – A 4-day, in-person camp for 30 students, facilitated by the MAD-learn team, guiding students through app ideation, development, and launch while fostering creativity and problem-solving skills.